I have a Microsoft Powerpoint presentation template that I like to use as a default when making presentations for conference or seminar presentations. It takes some of the guess work out of making new presentations. The template has a default title page and a very simple content page:


I had seen examples of LaTeX Beamer presentations online, though never knowingly in the flesh at a conference or in the classroom. Maybe I have seen a LaTeX Sweave presentation in an R workshop, but never pure Beamer.
I decided to try and replicate my Powerpoint template as a custom Beamer theme.
I learned by reading the Beamer user manual and from surfing around on the internet that Beamer themes are normally split into five files:
beamercolortheme*.sty- Defines coloursbeamerfonttheme*.sty- Defines fontsbeamerinnertheme*.sty- Defines things inside the frame (content)beameroutertheme*.sty- Defines things outside the frame (titles and stuff)beamertheme*.sty- References the other four files and sets global options
The asterisk in each file should be replaced by the name of the custom theme.
Each of the five files should start with \mode<presentation> and finish with \mode<all>.
Starting with colours, this is what I set:
\mode<presentation>
% Custom colours
\definecolor{headerline}{RGB}{92, 172, 46}
\definecolor{headerlinepale}{RGB}{173, 205, 154}
\definecolor{titlebox}{RGB}{201, 201, 201}
\definecolor{blockalert}{RGB}{189, 0, 0}
\definecolor{blockalertpale}{RGB}{230, 118, 118}
\definecolor{blockexample}{RGB}{0, 96, 206}
\definecolor{blockexamplepale}{RGB}{92, 157, 230}
% Set colours to variables
\setbeamercolor{block title}{fg=white, bg=headerline}
\setbeamercolor{block body}{fg=black, bg=headerlinepale}
\setbeamercolor{block title alerted}{fg=white, bg=blockalert}
\setbeamercolor{block body alerted}{fg=black, bg=blockalertpale}
\setbeamercolor{block title example}{fg=white, bg=blockexample}
\setbeamercolor{block body example}{fg=black, bg=blockexamplepale}
\setbeamercolor{background canvas}{bg=white}
\setbeamercolor{title}{fg=black}
\setbeamercolor{frametitle}{fg=black}
\setbeamercolor{framesubtitle}{fg=black}
\setbeamercolor{normal text}{fg=black}
\setbeamercolor{section in toc}{fg=black}
\setbeamercolor{section in toc shaded}{fg=black}
\setbeamercolor{item}{fg=black}
\setbeamercolor{subitem}{fg=black}
\setbeamercolor{subsubitem}{fg=black}
\setbeamercolor{description item}{fg=black}
\setbeamercolor{caption}{fg=black}
\setbeamercolor{caption name}{fg=black}
\mode<all>
Each of the \definecolor{ lines sets the value of a colour with RGB codes.
\setbeamercolor{block title}{fg=white, bg=headerline} uses those defined colours to set background and foreground colours for various beamercolorbox{ elements which have names like block title.
The fonts file is fairly self explanatory
\mode<presentation>
\usefonttheme{serif}
\setbeamerfont{title}{size=\huge}
\setbeamerfont{subtitle}{size=\Large}
\setbeamerfont{author}{size=\normalsize}
\setbeamerfont{institute}{size=\normalsize}
\setbeamerfont{date}{size=\normalsize}
\setbeamerfont{frametitle}{size=\Large}
\mode<all>
The outertheme file required a lot of work to get my custom frame title, which I used TiKz to create. I’m new to complex TiKz commands so this might not be written very concisely:
\mode<presentation>
\defbeamertemplate*{frametitle}{green}[1][left]{
\tikz[remember picture,overlay]{
\node(a)[anchor=west]{\usebeamerfont{frametitle}\insertframetitle};
\draw[line width=0.2em, headerline](a.south west)--+(10,0);
}
\vskip1em
}
\defbeamertemplate*{title page}{green}[1][]{
\begin{tikzpicture}[remember picture,overlay]
\node (back names) [shape=rectangle,
fill=titlebox, fill opacity=0.7, text opacity=1,
minimum height=1.02\textheight, minimum width=0.6\textwidth,
anchor=north west] at (current page.north west) {
\begin{minipage}{0.5\textwidth}
\usebeamerfont{title}\begin{flushleft}\inserttitle\end{flushleft} \par
\vspace{0.5em}
\usebeamerfont{subtitle}\insertsubtitle \par
\bigskip
\usebeamerfont{author}\insertauthor \par
\usebeamerfont{institute}\insertinstitute \par
\usebeamerfont{date}\insertdate \par
\inserttitlegraphic
\end{minipage}
};
\end{tikzpicture}
}
\let\oldmaketitle\maketitle
\renewcommand{\maketitle}[1]{
{\usebackgroundtemplate{\includegraphics[width=\paperwidth,height=\paperheight]{#1}}\oldmaketitle{}}
}
\mode<all>
I use \defbeamertemplate*{ to first define the title of each content slide, with the frame title underlined with a thick green TiKz line that will be the same length on each slide. Then I add an extra bit of vertical space to separate the title from the content.
Next I define the title page, which is a TiKz picture to make the grey translucent box which is then filled with a minipage which includes all the title content like author and date. Below that, I redefine the \maketitle command so that it can take an argument for the background image I want to use on the title page and sets it to the background template of the slide with \usebackgroundtemplate{. I could have added this code to the .tex file for each presentation I make with this custom template, but keeping it in the template itself simplifies things in the long run and cuts down on code duplication.
The inner theme file was more simple, with most items simply inheriting from the default Beamer theme:
\mode<presentation>
% Title page
% Default page
% Table of contents
\setbeamertemplate{section in toc}[square]
\setbeamertemplate{subsection in toc}[square]
% Itemize
\setbeamertemplate{itemize item}[circle]
\setbeamertemplate{itemize subitem}[circle]
\setbeamertemplate{itemize subsubitem}[circle]
% Block
\defbeamertemplate*{block begin}{green}{
\begin{beamercolorbox}[wd=0.9\textwidth, sep=0.5em, leftskip=0.1em]{block title}
\usebeamerfont*{block title}\insertblocktitle
\end{beamercolorbox}
\nointerlineskip
\begin{beamercolorbox}[wd=0.9\textwidth, sep=0.5em, leftskip=0.1em]{block body}
}
\defbeamertemplate*{block end}{green}{
\end{beamercolorbox}
}
% Alert block
\defbeamertemplate*{block alerted begin}{green}{
\begin{beamercolorbox}[wd=0.9\textwidth, sep=0.5em, leftskip=0.1em]{block title alerted}
\usebeamerfont*{block title}\insertblocktitle
\end{beamercolorbox}
\nointerlineskip
\begin{beamercolorbox}[wd=0.9\textwidth, sep=0.5em, leftskip=0.1em]{block body alerted}
}
\defbeamertemplate*{block alerted end}{green}{
\end{beamercolorbox}
}
% Example block
\defbeamertemplate*{block example begin}{green}{
\begin{beamercolorbox}[wd=0.9\textwidth, sep=0.5em, leftskip=0.1em]{block title example}
\usebeamerfont*{block title}\insertblocktitle
\end{beamercolorbox}
\nointerlineskip
\begin{beamercolorbox}[wd=0.9\textwidth, sep=0.5em, leftskip=0.1em]{block body example}
}
\defbeamertemplate*{block example end}{green}{
\end{beamercolorbox}
}
\mode<all>
\setbeamertemplate{section in toc}[square] etc. set the bullet point shapes for itemized lists and the table of contents. Three block environments are defined for normal blocks, alert blocks and example blocks. The code for each is the same except for the colours. Each block command is split into a begin and end command, with the space between these two commands being filled with the body of the block. It’s basically two beamer color boxes, one for the title of the block and directly below it (\nointerlineskip removes an annoying slither of white space that is automatically inserted between color boxes) another box for the content.
The master file looks like this:
\ProvidesPackage{beamerthemegreen}
\mode<presentation>
\usepackage[T1]{fontenc}
\usepackage{color}
\usepackage{tikz}
\usepackage{xcolor}
\usecolortheme{green}
\usefonttheme{green}
\useinnertheme{green}
\useoutertheme{green}
\setbeamertemplate{navigation symbols}{}
\setbeamersize{text margin left=2em, text margin right=2em}
\parskip=1em
\mode<all>
I set the name of the theme and package, some packages, the other files which should be sources, remove the navigation symbols provided by Beamer on the output .pdf, set the margins, and set the space between paragraphs, which is too small by default.
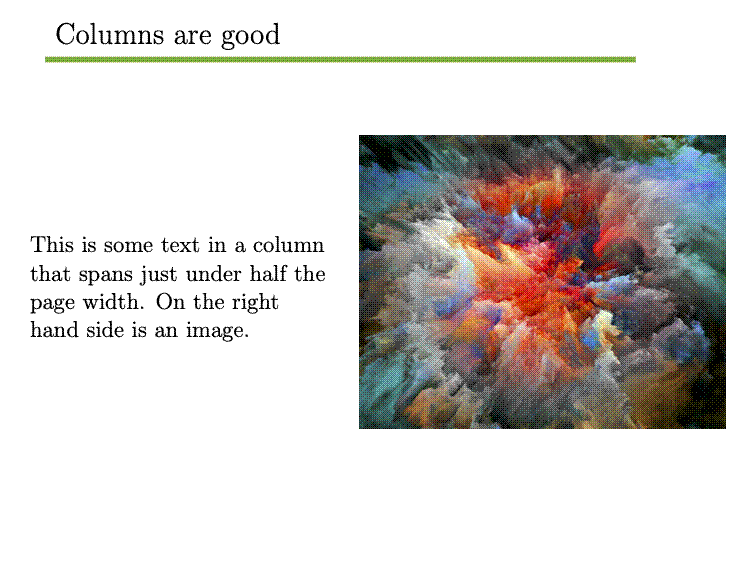
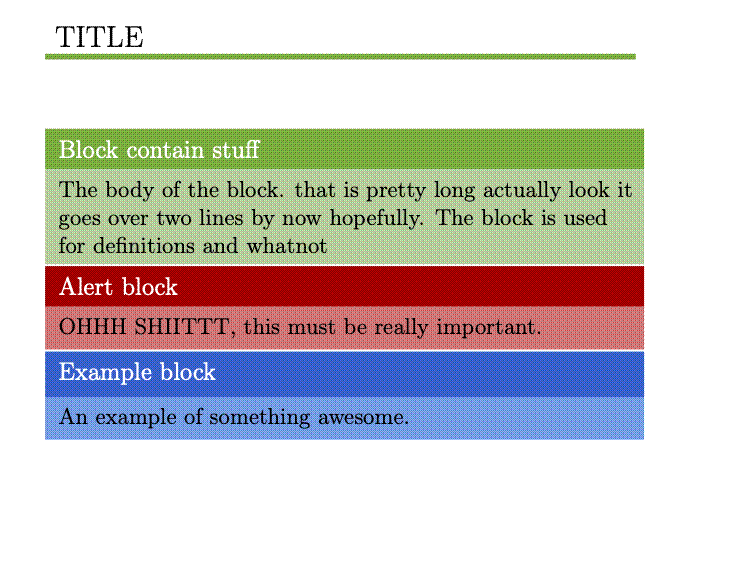
Here are some examples of what the template looks like:




And the code used to create those example slides:
\documentclass{beamer}
\usepackage{beamerthemegreen}
\title{An example of beamer presentation which is quite very too long}
\subtitle{Subtitles are bloat}
\author{John L. Godlee}
\begin{document}
\maketitle{background}
\begin{frame}
\frametitle{First slide example text}
This is some testy text that explains my point. The text will wrap at some point onto the next line.
Below is a list with some sample items:
\begin{itemize}
\item{item 1}
\item{Test}
\item{testy}
\end{itemize}
\end{frame}
\begin{frame}
\frametitle{Columns are good}
\begin{columns}
\column{0.45\textwidth}
This is some text in a column that spans just under half the page width. On the right hand side is an image.
\column{0.55\textwidth}
\includegraphics[width=\textwidth]{background}
\end{columns}
\end{frame}
\begin{frame}{TITLE}
\begin{block}{Block contain stuff}
The body of the block. that is pretty long actually look it goes over two lines by now hopefully. The block is used for definitions and whatnot
\end{block}
\begin{alertblock}{Alert block}
OHHH SHIITTT, this must be really important.
\end{alertblock}
\begin{exampleblock}{Example block}
An example of something awesome.
\end{exampleblock}
\end{frame}
\end{document}
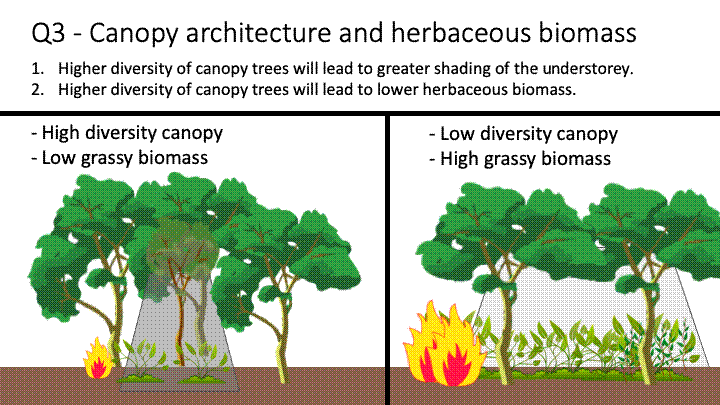
I’m fairly happy with how it’s turned out, although it’s certainly not going to be easy for me to now riff on the design and do things that are out of the ordinary. For example, I quite like to draw diagrams of the woodlands I work in, to illustrate variation in canopy structure under different environmental conditions, but I would have no idea how to achieve that in Beamer: